Biomorph.js: Natural Selection in JavaScript
For his 1986 book The Blind Watchmaker, Richard Dawkins developed a program that created "biomorphs": virtual creatures created by a computer simulation. The simulation, called Biomorph, was developed in order to demonstrate the power of natural selection.
Recently, in an effort to better understand how the Biomorph program worked, I decided to implement it myself in JavaScript using the HTML5 canvas element. The result of this endeavour can be found here and the GitHub repository here. Read more to learn how to use the Biomorph program.
How do I work it?
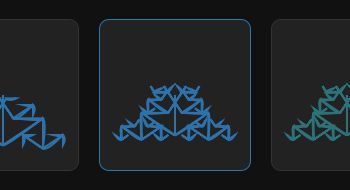
The user interface contains 9 biomorphs arranged in a 3x3 grid. This is a biomorph generation. The centre the grid (with the blue border) contains the parent biomorph. The parent is the biomorph that the remaining 8 children biomorphs are based on. The children biomorphs are created by slightly mutating each of the eight genes in a biomorph.
In order to evolve a biomorph towards a certain goal, look at the 8 child biomorphs and select the one that is closest to looking like the biomorph you are aiming for. For example, if you're trying to make a bat biomorph, pick the biomorph that looks most like a bat. Once you have a chosen a biomorph, click it to generate a new generation of biomorphs based on it.
If you choose the parent biomorph, you will simple be regenerating the child generation. However, since each gene can move in two directions, you have 16 possible children for each parent. Thus, if you are unhappy with your choice of children, you can try clicking the parent biomorph again to get one of the 8 other child biomorphs you haven't seen.

2 comments