How to do an AJAX search with jQTouch, Part 1
jQTouch is a pretty nifty little jQuery plugin for making websites look like native iPhone apps. Unfortunately, beyond a bunch of examples included with the distribution, there's not a whole lot of online documentation written for jQTouch. Having started to use jQTouch for a professional project, I thought I'd help remedy this deficiency by posting what I learned along the way.
We'll start with something fairly straightforward by making a jQTouch app that makes an AJAX call to a PHP script to search a database. It then displays the results of that search in the jQTouch app. This article is split up into two parts. The first part deals with the jQTouch UI and the second part deals with the PHP script and the supporting JavaScript.
This is part 1 of a two part series.
jQTouch UI
Let's start with our jQTouch UI code. First, we'll need to grab the jQTouch distribution. Use your favourite archiver to extract two folders: jqtouch and themes and put them in our document root.
Next, we need to create an index page, index.html, in our document root. We'll need some boilerplate to get things started:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.4.2"); </script>
<script type="text/javascript" src="jqtouch/jqtouch.min.js" charset="utf-8"></script>
<script type="text/javascript"> $.jQTouch(); </script>
<style type="text/css" media="screen">@import "jqtouch/jqtouch.min.css";</style>
<style type="text/css" media="screen">@import "themes/jqt/theme.min.css";</style>
<title>Searcher</title>
</head>
<body>
</body>
</html>
Here's the breakdown:
- on line 5, we tell the iPhone not to allow zooming,
- on lines 6-7, we load jQuery from the Google CDN,
- on line 8, we load the jQTouch JavaScript source,
- on line 9, we initialize jQTouch,
- on lines 10-11, we load the jQTouch core stylesheet and the theme stylesheet.
The Home Page
Now that we have the boilerplate setup, it's time to start adding some UI elements. jQTouch makes this extremely simple by handling most of the heavy lifting (add this between the body tags):
<div id="home" class="current">
<div class="toolbar">
<h1>Searcher</h1>
</div>
<ul class="rounded">
<li class="arrow"><a href="#search">Search</a></li>
</ul>
</div>
Woah, that's a lot packed into these 8 lines. Let's break it down:
- on line 1, we have a div with the id "home". This is a special id for jQTouch that indicates the entry point (i.e. the first page shown).
- on line 2-4, we have the toolbar. This is something that is repeated for every jQTouch page. It's the part that is shown at the top of any iPhone GUI app and, consequently, any jQTouch app.
- on line 5-7, we have the content of this page. Basically, we are telling jQTouch that we want a list of rounded buttons, one of which is "Search". The
#searchhref in the anchor tag tells jQTouch what page we want to load when that button is clicked.
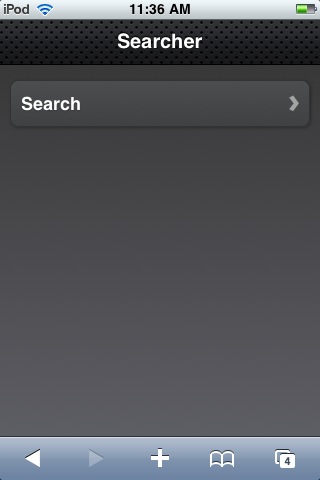
Before I move on, let's look at a screenshot of what we have so far:
Not too shabby considering we've written all of 8 lines of HTML to make that happen! Unfortunately, as you've probably noticed, clicking the Search button does nothing but make it turn green.
The Search Page
Let's hook up the Search button from the previous page to a search page. This will be where we enter our search text. Here's the code for the search page (it goes right after the code in the last listing):
<form id="search" action="">
<div class="toolbar">
<h1>Search</h1>
<a href="#" class="back">Back</a>
</div>
<ul class="rounded">
<li><input type="text" name="search-text" placeholder="Search" id="search-text" /></li>
</ul>
<ul class="edgetoedge" id="search-results">
<li class="sep">Results</li>
</ul>
</form>
- on line 1, we have the id "search". This corresponds to the href we had in the link on the home page.
- on lines 2-5, we have the toolbar again, this time for the search page. Of particular note here is the addition of the back button. A div with class "back" is another special case for jQTouch. It will automatically be linked back to the previous page.
- on lines 6-8, we have another familiar face, the unordered button list. However, this time we have an input with a special name "search-text". In jQTouch, any text input element that has a name that starts with "search" will act as a search input.
- on lines 9-11, we have another unordered list of buttons, this time using a different visual class "edgetoedge". In this list we have one item, a separator (class "sep"), that we use to label the list as our results. Later on, in part 2, we'll place our search results in this list.
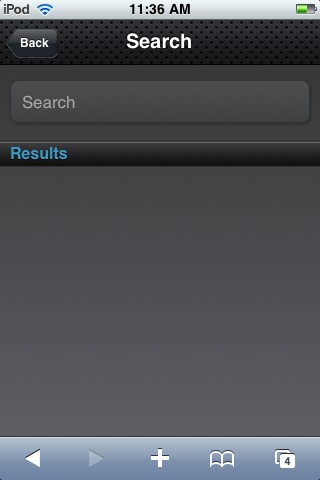
After we add this code to our index.html file, let's reload the web page in our iPhone or iPad and try clicking the Search button again. You'll see it brings you to a screen like this:
You'll also notice that if you click the "Back" button at the top, it'll bring you back to the "home" page.
Conclusion
In this tutorial we made a jQTouch UI that looks like an iPhone app. We touched on a few jQTouch concepts:
- Pages are linked together using ids.
- All jQTouch pages have toolbars (which is a div with class "toolbar"). The toolbar contains an h1 element that represents the title of the page and two optional buttons, one of which can be a back button by using the class "back".
- Lists of buttons are created by using unordered lists ("ul" elements) with special classes like "rounded" and "edgetoedge".
- Text input elements will act differently based on their name attributes. For example, a search text input element is defined as such by having a "search" prefix in it's name attribute.
However this is only scratching the surface of jQTouch. If you want to learn more I highly recommend your check out the demos directory in the jQTouch distribution. There is also a Google Code page that has a Wiki and links to other tutorials.
What Now?
With respect to the UI, we're done. All that remains to be done now is to write a PHP script that we'll query with an jQuery AJAX call. This is covered in part 2 of this tutorial.
Source
The source code I have written in this article is public domain, and you are free to do what you will with it. Here is a zip of the source, along with the required jQTouch source. It should work pretty much right out of the box.


12 comments